- emailcamel 的文章
- 登录 / 注册 参与评论
现在邮件用移动端打开的越来越多了,如何确保邮件在移动端上的体验?
1.设计图稿时,要考虑布局可以同时适应桌面端和移动端,最好可以设计时画两个稿图;
2.懂点@media,显示宽度取决于屏幕 Emailology: Screen Resolution and Responsive Design;
3.编写代码时,考虑下布局的响应了,适应不同大小的屏幕;
而Html 编码有三种常见技术:
使用@media 媒体查询语句
基于百分比布局
设计元素,可以响应自然,在更小的移动设备上可以切换
国外有很多关于edm响应布局的编码经验分享,可以搜搜看:Emailology: Free Responsive Email Template可以下载下来研究下,还是不难的~~~~总之,要想兼容所有客户端一模一样,代码就越复杂,所以设计美观同时也要充分考虑下实现~所以,最好的建议,还是布局不要太复杂,建议1-2列式布局,易控制,易兼容,易阅读~
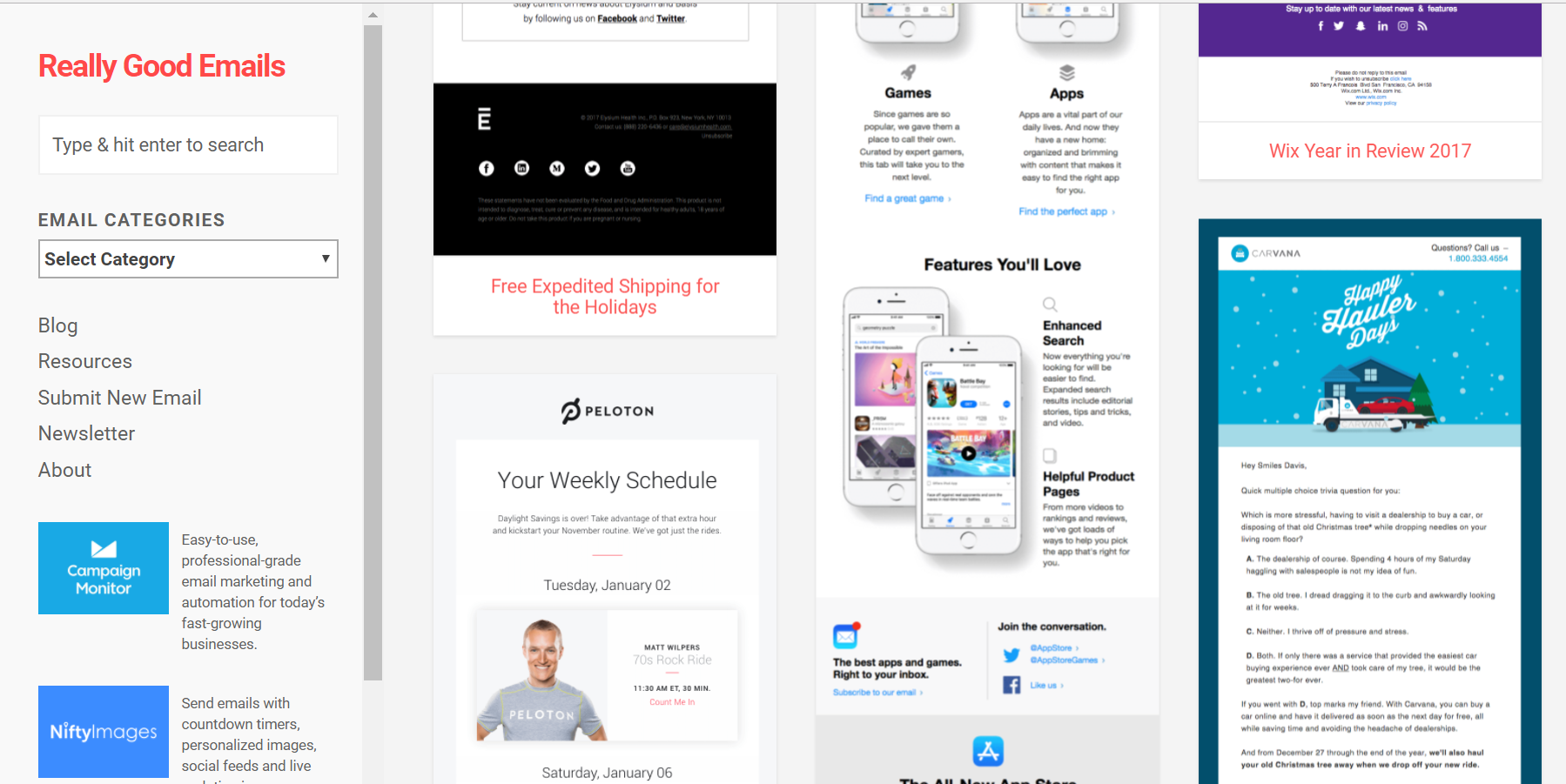
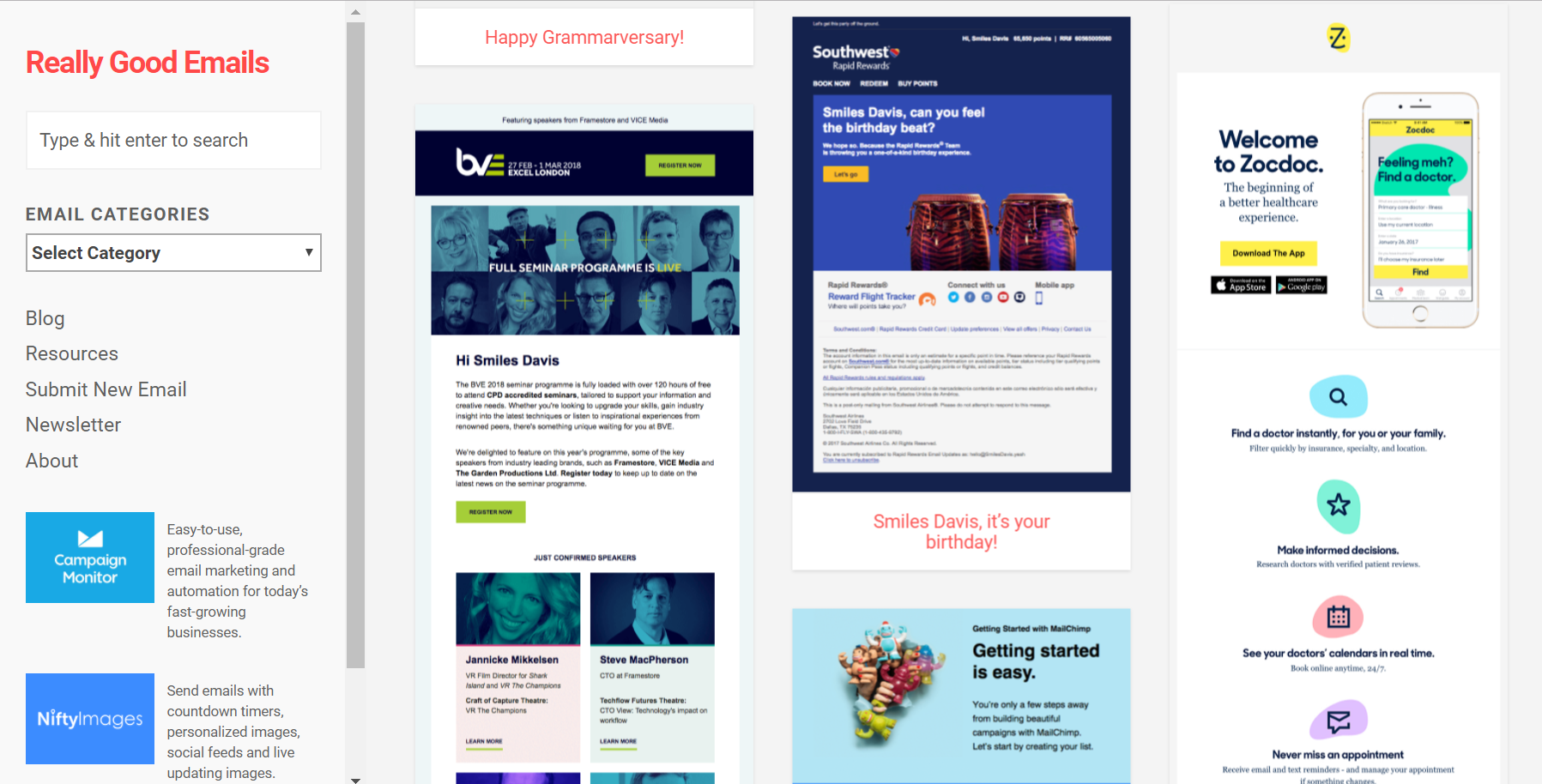
Really Good Emails优秀邮件模板集合(源代码)翻墙看

分类
EmailCamel提供全球邮箱清洗验证(验证邮箱是否有效)、海外EDM邮件群发、外贸开发信群发(一对一发送、单显),专注服务外贸、跨境电商卖家及出海企业!
海外EDM邮件群发解决方案:
1)全球邮箱清洗验证:解决退信多、易进垃圾箱、避免企业邮箱被限号封号
2)外贸开发信
3)跨境独立站
4)出海周边企业